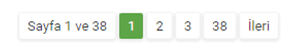
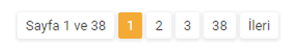
Blogger blogunuza sınırsız sayfa numaralandırma navigasyonu nasıl eklenir? Sayfa navigasyonu blog yayınlarının artması ve özellikle makale yayınlayanlarının blog sayfalarında numaralandırılmasıyla bir sonraki makaleyi açmak için yada birinci sayfadan beşinci sayfaya direk geçmek için kullanılan blogger eklentilerindendir. Sayfa navigasyonunun en önemli özelliklerinde biri de blog içi dolaşımı kolaylaştırmasıdır. Yani blog okuyucuları istedikleri sayfaya daha hızlı erişim sağlar ve bu da ziyaretçilerin blog sayfaları arasında rahat bir dolaşım yapmasını sağlar.

Aşağıdaki adımları takip ederek sınırsız sayfa numaralandırma navigasyonunu blogunuza ekleyebilirsiniz.
1. Blogger hesabınıza giriş yaparak eklemek istediğiniz bloğun kumanda panelinden Şablon > HTML'i Düzenle ve CTRL+F yardımıyla aşağıdaki kodları sırasıyla ekleyin.
2. Aşağıdaki JavaScript kodunu </body> kodunun bir satır üzerine kopyala-yapıştır yapın.
3. Aşağıdaki HTML kodu bulun şablonunuzda CTRL+F ile arayın ve bulun,
Bulduğunuz kodun bir kaç satır altında aşağıdaki HTML kodu arayın ve bulun. (standart şablonlara göre)
Bulmuş olduğunuz kod ile aşağıdaki HTML kodu değiştirin.
4. CTRL+F yardımıyla ]]></b:skin> veya </style> kodunu bulun ve aşağıdaki eklemek istediğiniz renkli navigasyonu seçin ve seçmiş olduğunuz kodu ]]></b:skin> veya </style> kodunun bir satır üzerine kopyala-yapıştır yapın.

Kırmızı Navigasyon Kodu

Siyah Navigasyon Kodu

Yeşil Navigasyon Kodu

Mavi Navigasyon Kodu

Pembe Navigasyon Kodu

Sarı Navigasyon Kodu

Gri Navigasyon Kodu
5. Şablonu kaydedin ve blogunuzu kontrol edin.

Aşağıdaki adımları takip ederek sınırsız sayfa numaralandırma navigasyonunu blogunuza ekleyebilirsiniz.
Blog Sınırsız Sayfa Navigasyonu Nasıl Eklenir?
1. Blogger hesabınıza giriş yaparak eklemek istediğiniz bloğun kumanda panelinden Şablon > HTML'i Düzenle ve CTRL+F yardımıyla aşağıdaki kodları sırasıyla ekleyin.
2. Aşağıdaki JavaScript kodunu </body> kodunun bir satır üzerine kopyala-yapıştır yapın.
<b:if cond='data:view.isMultipleItems'>
<script>
//<![CDATA[
var postperpage=5;
var numshowpage=3;
var upPageWord="Geri";
var downPageWord="İleri";
var home_page="/";
var urlactivepage=location.href;
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('6 M;6 i;6 h;6 u;1h();C 1k(15){6 5=\'\';J=I(U/2);4(J==U-J){U=J*2+1}A=h-J;4(A<1)A=1;d=I(15/j)+1;4(d-1==15/j)d=d-1;F=A+U-1;4(F>d)F=d;5+="<3 7=\'1G\'>1D "+h+\' 1C \'+d+"</3>";6 18=I(h)-1;4(h>1){4(h==2){4(i=="o"){5+=\'<3 7="1y"><a b="\'+B+\'">\'+13+\'</a></3>\'}c{5+=\'<3 7="g"><a b="/s/r/\'+u+\'?&9-m=\'+j+\'">\'+13+\'</a></3>\'}}c{4(i=="o"){5+=\'<3 7="g"><a b="#" y="L(\'+18+\');v z">\'+13+\'</a></3>\'}c{5+=\'<3 7="g"><a b="#" y="K(\'+18+\');v z">\'+13+\'</a></3>\'}}}4(A>1){4(i=="o"){5+=\'<3 7="g"><a b="\'+B+\'">1</a></3>\'}c{5+=\'<3 7="g"><a b="/s/r/\'+u+\'?&9-m=\'+j+\'">1</a></3>\'}}4(A>2){5+=\' <3 7="g 1B">...</3> \'}1j(6 k=A;k<=F;k++){4(h==k){5+=\'<3 7="1B">\'+k+\'</3>\'}c 4(k==1){4(i=="o"){5+=\'<3 7="g"><a b="\'+B+\'">1</a></3>\'}c{5+=\'<3 7="g"><a b="/s/r/\'+u+\'?&9-m=\'+j+\'">1</a></3>\'}}c{4(i=="o"){5+=\'<3 7="g"><a b="#" y="L(\'+k+\');v z">\'+k+\'</a></3>\'}c{5+=\'<3 7="g"><a b="#" y="K(\'+k+\');v z">\'+k+\'</a></3>\'}}}4(F<d-1){5+=\'<3 7="g 1B">...</3>\'}4(F<d){4(i=="o"){5+=\'<3 7="g"><a b="#" y="L(\'+d+\');v z">\'+d+\'</a></3>\'}c{5+=\'<3 7="g"><a b="#" y="K(\'+d+\');v z">\'+d+\'</a></3>\'}}6 1b=I(h)+1;4(h<d){4(i=="o"){5+=\'<3 7="g"><a b="#" y="L(\'+1b+\');v z">\'+1g+\'</a></3>\'}c{5+=\'<3 7="g"><a b="#" y="K(\'+1b+\');v z">\'+1g+\'</a></3>\'}};6 D=x.1J("D");6 1d=x.1K("1L-1M");1j(6 p=0;p<D.O;p++){D[p].1i=5}4(D&&D.O>0){5=\'\'}4(1d){1d.1i=5}}C 1e(S){6 Y=S.Y;6 1f=I(Y.1O$1N.$t,10);1k(1f)}C 1h(){6 f=n;4(f.e("/s/r/")!=-1){4(f.e("?X-9")!=-1){u=f.E(f.e("/s/r/")+14,f.e("?X-9"))}c{u=f.E(f.e("/s/r/")+14,f.e("?&9"))}}4(f.e("?q=")==-1&&f.e(".5")==-1){4(f.e("/s/r/")==-1){i="o";4(n.e("#G=")!=-1){h=n.E(n.e("#G=")+8,n.O)}c{h=1}x.1w("<l Q=\\""+B+"N/P/V?9-m=1&11=12-W-l&T=1e\\"><\\/l>")}c{i="r";4(f.e("&9-m=")==-1){j=1H}4(n.e("#G=")!=-1){h=n.E(n.e("#G=")+8,n.O)}c{h=1}x.1w(\'<l Q="\'+B+\'N/P/V/-/\'+u+\'?11=12-W-l&T=1e&9-m=1" ><\\/l>\')}}}C L(H){Z=(H-1)*j;M=H;6 R=x.1x(\'1l\')[0];6 w=x.1u(\'l\');w.1o=\'1n/1m\';w.1v("Q",B+"N/P/V?1p-1q="+Z+"&9-m=1&11=12-W-l&T=1a");R.1t(w)}C K(H){Z=(H-1)*j;M=H;6 R=x.1x(\'1l\')[0];6 w=x.1u(\'l\');w.1o=\'1n/1m\';w.1v("Q",B+"N/P/V/-/"+u+"?1p-1q="+Z+"&9-m=1&11=12-W-l&T=1a");R.1t(w)}C 1a(S){17=S.Y.1I[0];6 1r=17.1s.$t.E(0,19)+17.1s.$t.E(1A,1z);6 16=1F(1r);4(i=="o"){6 1c="/s?X-9="+16+"&9-m="+j+"#G="+M}c{6 1c="/s/r/"+u+"?X-9="+16+"&9-m="+j+"#G="+M}1E.b=1c}',62,113,'|||span|if|html|var|class||max||href|else|maksimal|indexOf|thisUrl|showpageNum|nomerhal|jenis|postperpage|jj|script|results|urlactivepage|page|||label|search||lblname1|return|newInclude|document|onclick|false|mulai|home_page|function|pageArea|substring|akhir|PageNo|numberpage|parseInt|nomerkiri|redirectlabel|redirectpage|nopage|feeds|length|posts|src|nBody|root|callback|numshowpage|summary|in|updated|feed|jsonstart||alt|json|upPageWord||banyakdata|timestamp|post|prevnomer||finddatepost|nextnomer|alamat|blogPager|hitungtotaldata|totaldata|downPageWord|halamanblogger|innerHTML|for|loophalaman|head|javascript|text|type|start|index|timestamp1|published|appendChild|createElement|setAttribute|write|getElementsByTagName|showpage|29|23|showpagePoint|ve|Sayfa|location|encodeURIComponent|showpageOf|20|entry|getElementsByName|getElementById|blog|pager|totalResults|openSearch'.split('|'),0,{}));
//]]>
</script>
</b:if>3. Aşağıdaki HTML kodu bulun şablonunuzda CTRL+F ile arayın ve bulun,
<b:includable id='main' var='top'>Bulduğunuz kodun bir kaç satır altında aşağıdaki HTML kodu arayın ve bulun. (standart şablonlara göre)
<b:include name='nextprev'/>Bulmuş olduğunuz kod ile aşağıdaki HTML kodu değiştirin.
<!-- page navigation -->
<b:if cond='data:blog.pageType == "index"'>
<b:include name='nextprev'/>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<b:include name='nextprev'/>
<b:else/>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<!-- page navigation -->
<b:include name='nextprev'/>
</b:if>
</b:if>
</b:if>4. CTRL+F yardımıyla ]]></b:skin> veya </style> kodunu bulun ve aşağıdaki eklemek istediğiniz renkli navigasyonu seçin ve seçmiş olduğunuz kodu ]]></b:skin> veya </style> kodunun bir satır üzerine kopyala-yapıştır yapın.

Kırmızı Navigasyon Kodu
#blog-pager {
background: #fff;
clear: both;
width: auto;
padding: 22px;
line-height: normal;
position: relative;
display: block;
text-align: left;
overflow: visible;
margin: 20px 0 5px 0
}
.showpage a,
.showpageNum a,
.showpagePoint,
.showpageOf {
position: relative;
background: #fff;
display: inline-block;
font-size: 13px;
color: rgba(0, 0, 0, .8);
padding: 5px 8px;
margin: 0 4px 0 0;
box-shadow: 0 1px 4px 1px rgba(0, 0, 0, 0.1);
border-radius: 2px;
transition: all .3s
}
.showpageNum a:before {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
box-shadow: inset 0 -2px 2px rgba(0, 0, 0, 0.02);
transition: box-shadow 0.5s
}
.showpage a:hover,
.showpageNum a:hover,
.showpagePoint:hover {
background: #eb313e;
color: #fff;
position: relative;
}
.showpagePoint {
background: #eb313e;
color: #fff;
}
@media screen and (max-width: 640px) {
#blog-pager {
padding: 12px;
}
.showpage a,
.showpageNum a,
.showpagePoint,
.showpageOf {
margin: 0 2px 2px 0;
box-shadow: 0 1px 2px 1px rgba(0, 0, 0, 0.1);
}
}
@media screen and (max-width: 320px) {
.showpage a,
.showpageNum a,
.showpagePoint,
.showpageOf {
padding: 3px 6px
}
}
Siyah Navigasyon Kodu
#blog-pager {
background: #fff;
clear: both;
width: auto;
padding: 22px;
line-height: normal;
position: relative;
display: block;
text-align: left;
overflow: visible;
margin: 20px 0 5px 0
}
.showpage a,
.showpageNum a,
.showpagePoint,
.showpageOf {
position: relative;
background: #fff;
display: inline-block;
font-size: 13px;
color: rgba(0, 0, 0, .8);
padding: 5px 8px;
margin: 0 4px 0 0;
box-shadow: 0 1px 4px 1px rgba(0, 0, 0, 0.1);
border-radius: 2px;
transition: all .3s
}
.showpageNum a:before {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
box-shadow: inset 0 -2px 2px rgba(0, 0, 0, 0.02);
transition: box-shadow 0.5s
}
.showpage a:hover,
.showpageNum a:hover,
.showpagePoint:hover {
background: #000;
color: #fff;
position: relative;
}
.showpagePoint {
background: #000;
color: #fff;
}
@media screen and (max-width: 640px) {
#blog-pager {
padding: 12px;
}
.showpage a,
.showpageNum a,
.showpagePoint,
.showpageOf {
margin: 0 2px 2px 0;
box-shadow: 0 1px 2px 1px rgba(0, 0, 0, 0.1);
}
}
@media screen and (max-width: 320px) {
.showpage a,
.showpageNum a,
.showpagePoint,
.showpageOf {
padding: 3px 6px
}
}
Yeşil Navigasyon Kodu
#blog-pager {
background: #fff;
clear: both;
width: auto;
padding: 22px;
line-height: normal;
position: relative;
display: block;
text-align: left;
overflow: visible;
margin: 20px 0 5px 0
}
.showpage a,
.showpageNum a,
.showpagePoint,
.showpageOf {
position: relative;
background: #fff;
display: inline-block;
font-size: 13px;
color: rgba(0, 0, 0, .8);
padding: 5px 8px;
margin: 0 4px 0 0;
box-shadow: 0 1px 4px 1px rgba(0, 0, 0, 0.1);
border-radius: 2px;
transition: all .3s
}
.showpageNum a:before {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
box-shadow: inset 0 -2px 2px rgba(0, 0, 0, 0.02);
transition: box-shadow 0.5s
}
.showpage a:hover,
.showpageNum a:hover,
.showpagePoint:hover {
background: #5da248;
color: #fff;
position: relative;
}
.showpagePoint {
background: #5da248;
color: #fff;
}
@media screen and (max-width: 640px) {
#blog-pager {
padding: 12px;
}
.showpage a,
.showpageNum a,
.showpagePoint,
.showpageOf {
margin: 0 2px 2px 0;
box-shadow: 0 1px 2px 1px rgba(0, 0, 0, 0.1);
}
}
@media screen and (max-width: 320px) {
.showpage a,
.showpageNum a,
.showpagePoint,
.showpageOf {
padding: 3px 6px
}
}
Mavi Navigasyon Kodu
#blog-pager {
background: #fff;
clear: both;
width: auto;
padding: 22px;
line-height: normal;
position: relative;
display: block;
text-align: left;
overflow: visible;
margin: 20px 0 5px 0
}
.showpage a,
.showpageNum a,
.showpagePoint,
.showpageOf {
position: relative;
background: #fff;
display: inline-block;
font-size: 13px;
color: rgba(0, 0, 0, .8);
padding: 5px 8px;
margin: 0 4px 0 0;
box-shadow: 0 1px 4px 1px rgba(0, 0, 0, 0.1);
border-radius: 2px;
transition: all .3s
}
.showpageNum a:before {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
box-shadow: inset 0 -2px 2px rgba(0, 0, 0, 0.02);
transition: box-shadow 0.5s
}
.showpage a:hover,
.showpageNum a:hover,
.showpagePoint:hover {
background: #85ccee;
color: #fff;
position: relative;
}
.showpagePoint {
background: #85ccee;
color: #fff;
}
@media screen and (max-width: 640px) {
#blog-pager {
padding: 12px;
}
.showpage a,
.showpageNum a,
.showpagePoint,
.showpageOf {
margin: 0 2px 2px 0;
box-shadow: 0 1px 2px 1px rgba(0, 0, 0, 0.1);
}
}
@media screen and (max-width: 320px) {
.showpage a,
.showpageNum a,
.showpagePoint,
.showpageOf {
padding: 3px 6px
}
}
Pembe Navigasyon Kodu
#blog-pager {
background: #fff;
clear: both;
width: auto;
padding: 22px;
line-height: normal;
position: relative;
display: block;
text-align: left;
overflow: visible;
margin: 20px 0 5px 0
}
.showpage a,
.showpageNum a,
.showpagePoint,
.showpageOf {
position: relative;
background: #fff;
display: inline-block;
font-size: 13px;
color: rgba(0, 0, 0, .8);
padding: 5px 8px;
margin: 0 4px 0 0;
box-shadow: 0 1px 4px 1px rgba(0, 0, 0, 0.1);
border-radius: 2px;
transition: all .3s
}
.showpageNum a:before {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
box-shadow: inset 0 -2px 2px rgba(0, 0, 0, 0.02);
transition: box-shadow 0.5s
}
.showpage a:hover,
.showpageNum a:hover,
.showpagePoint:hover {
background: #ec407a;
color: #fff;
position: relative;
}
.showpagePoint {
background: #ec407a;
color: #fff;
}
@media screen and (max-width: 640px) {
#blog-pager {
padding: 12px;
}
.showpage a,
.showpageNum a,
.showpagePoint,
.showpageOf {
margin: 0 2px 2px 0;
box-shadow: 0 1px 2px 1px rgba(0, 0, 0, 0.1);
}
}
@media screen and (max-width: 320px) {
.showpage a,
.showpageNum a,
.showpagePoint,
.showpageOf {
padding: 3px 6px
}
}
Sarı Navigasyon Kodu
#blog-pager {
background: #fff;
clear: both;
width: auto;
padding: 22px;
line-height: normal;
position: relative;
display: block;
text-align: left;
overflow: visible;
margin: 20px 0 5px 0
}
.showpage a,
.showpageNum a,
.showpagePoint,
.showpageOf {
position: relative;
background: #fff;
display: inline-block;
font-size: 13px;
color: rgba(0, 0, 0, .8);
padding: 5px 8px;
margin: 0 4px 0 0;
box-shadow: 0 1px 4px 1px rgba(0, 0, 0, 0.1);
border-radius: 2px;
transition: all .3s
}
.showpageNum a:before {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
box-shadow: inset 0 -2px 2px rgba(0, 0, 0, 0.02);
transition: box-shadow 0.5s
}
.showpage a:hover,
.showpageNum a:hover,
.showpagePoint:hover {
background: #F4AB36;
color: #fff;
position: relative;
}
.showpagePoint {
background: #F4AB36;
color: #fff;
}
@media screen and (max-width: 640px) {
#blog-pager {
padding: 12px;
}
.showpage a,
.showpageNum a,
.showpagePoint,
.showpageOf {
margin: 0 2px 2px 0;
box-shadow: 0 1px 2px 1px rgba(0, 0, 0, 0.1);
}
}
@media screen and (max-width: 320px) {
.showpage a,
.showpageNum a,
.showpagePoint,
.showpageOf {
padding: 3px 6px
}
}
Gri Navigasyon Kodu
#blog-pager {
background: #fff;
clear: both;
width: auto;
padding: 22px;
line-height: normal;
position: relative;
display: block;
text-align: left;
overflow: visible;
margin: 20px 0 5px 0
}
.showpage a,
.showpageNum a,
.showpagePoint,
.showpageOf {
position: relative;
background: #fff;
display: inline-block;
font-size: 13px;
color: rgba(0, 0, 0, .8);
padding: 5px 8px;
margin: 0 4px 0 0;
box-shadow: 0 1px 4px 1px rgba(0, 0, 0, 0.1);
border-radius: 2px;
transition: all .3s
}
.showpageNum a:before {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
box-shadow: inset 0 -2px 2px rgba(0, 0, 0, 0.02);
transition: box-shadow 0.5s
}
.showpage a:hover,
.showpageNum a:hover,
.showpagePoint:hover {
background: #828e9b;
color: #fff;
position: relative;
}
.showpagePoint {
background: #828e9b;
color: #fff;
}
@media screen and (max-width: 640px) {
#blog-pager {
padding: 12px;
}
.showpage a,
.showpageNum a,
.showpagePoint,
.showpageOf {
margin: 0 2px 2px 0;
box-shadow: 0 1px 2px 1px rgba(0, 0, 0, 0.1);
}
}
@media screen and (max-width: 320px) {
.showpage a,
.showpageNum a,
.showpagePoint,
.showpageOf {
padding: 3px 6px
}
}5. Şablonu kaydedin ve blogunuzu kontrol edin.
Blogunuzda görmek istediğiniz navigasyonun kodunu seçin. Eğer blogunuz farklı renklerden oluşuyor ve farklı bir renk talep ederseniz iletişim sayfasından yada yorum bölümünden bize ulaşabilirsiniz.

Yorum Gönder