
Google Adsense Feed İçi Reklam Nasıl Eklenir? - Bu yazımızda Google Adsense Feed içi reklamların özelliği ve Blogger sitesine nasıl ekleneceği ile ilgili bilgiler paylaşacağım.
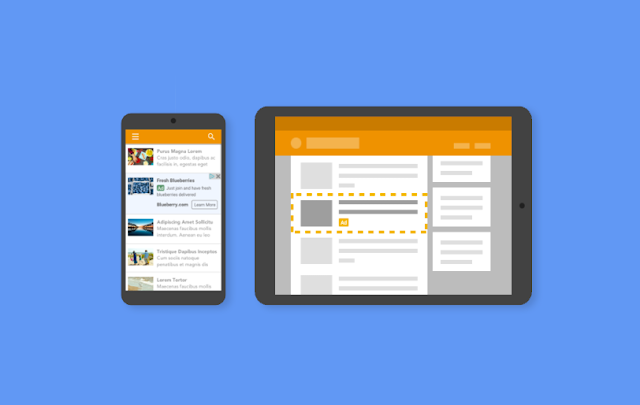
Google, yakın zaman önce mobil cihazlar için yeni Adsense reklamlarını açıkladı. Feed ve yazı içi reklamlar olarak iki farklı reklam özelliği sundu.
1- Feed içi reklamlar, blog içeriğinizin görünümüne ve tarzına uyacak şekilde özelleştirebileceğiniz reklamlar.
2- Yazı içi reklamlar, blog sayfalarınızın içeriklerine uyum sağlayan reklamlar.
Blogger Sitesine Google Adsense Feed İçi Reklam Ekleme
Öncelikle reklam birimi oluşturmak için, Google Adsense kontrol panelinizi açın. Reklamlarım > Reklam birimleri > Yeni reklam birimi yolunu takip edin.

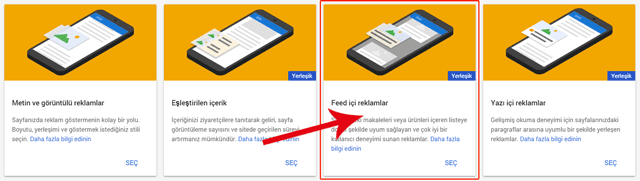
Reklam türleri sayfasında Feed içi reklamları seçin.

Bir sonraki adımda blogunuza uygun reklam birimi düzeyini seçin.

Feed içi reklam biriminizi blogunuzun içerikleri ile eşleşecek biçimde düzenleyin.

Reklam ayarlarınızı yaptıktan sonra, Kaydet ve Kodu al butonuna tıklayarak reklam biriminizin kodunu alın.

Feed içi reklamlarını eklemek için, Blogger hesabınıza giriş yapın blogunuzun kumanda panelinin sol tarafındaki menüden Tema > HTML'i Düzenle yolunu takip ederek blogunuzun şablon editör sayfasınız açın ve aşağıdaki adımları uygulayın.
Şablon editör sayfasında aşağıdaki kodu bulun.
<b:loop values='data:posts' var='post'>Yukarıdaki koda bunu index='i' ekleyin.
<b:includable id='main' var='top'>
.....
<b:loop values='data:posts' var='post' index='i'>
.....
<div class='post-outer'>...</div>
.....
</b:loop>
.....
</b:includable>Yukarıdaki kod içerisinde bulunan aşağıdaki kodu bulun.
<div class='post-outer'>Yukarıdaki kodun kapanış kodundan </div> hemen sonra aşağıdaki kodu ekleyin.
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'>
<b:if cond='data:i == 1'>
<div class='post'>
Adsense Reklam Birimi Kodu
</div>
</b:if>
<b:if cond='data:i == 3'>
<div class='post'>
Adsense Reklam Birimi Kodu
</div>
</b:if>
</b:if>Aşağıdaki kodda göründüğü gibi ekleyin.
<div class='post-outer'>...</div>
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'>
<b:if cond='data:i == 1'>
<div class='post'>
Adsense Reklam Birimi Kodu
</div>
</b:if>
<b:if cond='data:i == 3'>
<div class='post'>
Adsense Reklam Birimi Kodu
</div>
</b:if>
</b:if>Yukarıdaki kod içerisinde belirtilen yerlere oluşturduğunuz Adsense reklam birimi kodlarını ekleyin ve şablonu kaydedin.
Yukarıdaki işlemleri uyguladığınız halde reklam birimleri görüntülenmiyorsa veya blogunuzundaki HTML kodlar yukarıdaki kodlardan farklılık içeriyorsa, blogunuzda bulunan HTML kodlarınızı bize gönderin sizin için düzenleyelim.
Bu yayın ile ilgili görüş ve sorularınız için yorum bırakabilirsiniz.

Yorum Gönder