
Blog fonksiyonel widget'leri - Blogger Etiket Duyarlı Widget Son Yayınlar ile bu yazımızda farklı görünüme ve fonksiyonel özelliğe sahip widget kurulumunu sizlerle paylaşıyoruz.
Blogger Eklentileri, blogcuların talebi üzerine paylaşmış olduğumuz bu makale, farklı bir widget oluşturma ipuçları eğitimi ile blogcuların talebini karşılamaya çalışıyoruz. Bu widget etiket duyarlı olup diğer widget'lerden çok farklı değildir. Blog yayınlarının paylaşıldığı tarih sırasına göre en son eklenen yayından başlamak üzere son 6 yayın widget üzerinde gösterilmektedir. Son eklenen yayın öne çıkarılan yayın özelliğinde ve beş yayının liste görünümü ile iki sütunlu son yayınlar widget'idir.
Etiket Duyarlı Widget Son Yayınlar
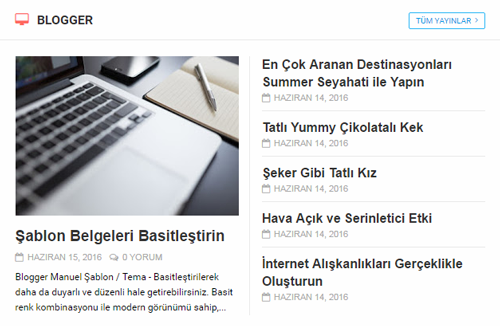
Widget örnek görüntüsü :
Etiket duyarlı blog son yayınlananlar widget'ini kurmak isteyenler, aşağıdaki ipuçları takip edin :
1. Blogger hesabınıza giriş yapın ve eklemek istediğiniz blogun kumanda panelinden Şablon > HTML'i Düzenle tıklayın. CTRL+F yardımıyla </head> kodunu bulun ve aşağıdaki CSS kod grubunu </head> kodunun bir satır üzerine ekleyin.
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<style type='text/css'>
/* Recent Post by Label */
.yeninesillabel1 ul,.yeninesillabel2 ul{list-style:none;margin:0;padding:0}
.yeninesillabel1 li,.yeninesillabel2 li{margin:0;padding:0;}
.yeninesillabel1 .widget,.yeninesillabel2 .widget{background: #fefefe;margin:0;padding:0}
.yeninesillabel1 .widget-content,.yeninesillabel2 .widget-content{border-top: 1px solid #e9e9e9;padding:20px;margin:0;word-wrap:break-word;overflow:hidden}
.yeninesillabel1 h2,.yeninesillabel2 h2,.yeninesillabel3 h2{position:relative;margin:0;padding:15px 20px;font-size:16px;font-weight:700;text-transform:uppercase;color:#333;border-top:1px solid #e9e9e9;border-bottom:0}
.yeninesillabel2 h2,.yeninesillabel3 h2{margin:20px 0 0 0;}
.yeninesillabel1 h2:before,.yeninesillabel2 h2:before,.yeninesillabel3 h2:before{content:'\f108';right:10px;bottom:0;font-family:FontAwesome;font-style:normal;font-weight:normal;margin:0 10px 0 0;color:#ff675c;}
.yeninesillabel2 h2:before{content:'\f0c3';}.yeninesillabel3 h2:before{content:'\f143';}
.yeninesillabel1 .index,.yeninesillabel2 .index{font-size:10px;float:right;font-weight:400;}
.yeninesillabel1 .index a,.yeninesillabel2 .index a{display:flex;color:#039be5;padding:3px 8px;border-radius:2px;font-weight:400;border:1px solid #29b6f6}
.yeninesillabel2 .index a{color:#ef6c00;border-color:#ffa726}
.yeninesillabel1 .index a:hover{background:#039be5;color:#fff;border-color:transparent}
.yeninesillabel2 .index a:hover{background:#ef6c00;color:#fff;border-color:transparent}
.yeninesillabel1 .index a:after{content:"\f105";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-left:5px}
.yeninesillabel2 .index a:after{content:"\f105";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-left:6px}
.yeninesillabel2 span.yeninesil_meta_comment a:hover{color:#38761d!important}
.yeninesillabel2 ul.yeninesil_thumbs li a:hover,.yeninesillabel2 ul.yeninesil_thumbs2 li a:hover{color:#ff675c;text-decoration:none}
.yeninesil_left{width:280px;width:50%;float:left;margin:0;padding:0 20px 0 0;border-right:1px solid #e9e9e9}
.yeninesil_right{width:250px;width:47.5%;float:right;margin:0;padding:0}
ul.yeninesil_thumbs{margin:0;padding:0}
ul.yeninesil_thumbs li,ul.yeninesil_thumbs2{margin:0;padding:0}
ul.yeninesil_thumbs .cat_thumb{position:relative;margin:0 0 15px;padding:0;width:280px;height:200px}
ul.yeninesil_thumbs .cat_thumb img{height:auto;width:100%;transition:all 0.2s}
ul.yeninesil_thumbs .cat_thumb img:hover{opacity:.9;}
ul.yeninesil_thumbs2 li{margin:0 0 10px;padding:0 0 10px;border-bottom:1px solid #e9e9e9}
ul.yeninesil_thumbs2 li:last-child{border-bottom:none;margin:0;padding:0}
ul.yeninesil_thumbs2 .cat_thumb2{float:left;margin:0 10px 0 0;width:62px;height:72px;overflow:hidden}
ul.yeninesil_thumbs2 .cat_thumb2 img{height:auto;transition:all .2s}
ul.yeninesil_thumbs2 .cat_thumb2 img:hover{opacity:.9;}
span.yeninesil_title{font-family:'Roboto Condensed',sans-serif;font-size:18px;font-weight:600;display:block;margin:0 0 10px;line-height:normal;text-transform:none}
span.yeninesil_title2{font-size:16px;line-height:1.4em;margin:0 0 3px}
span.yeninesil_title a{color:#333}
span.yeninesil_title a:hover{color:#ff675c;text-decoration:none}
span.yeninesil_summary{display:block;line-height:1.6em;font-size:13px;text-overflow:ellipsis;margin:10px 0 0 0}
span.yeninesil_meta{display:block;font-family:'Roboto Condensed',sans-serif;font-size:11px;font-weight:400;color:#aaa;text-transform:uppercase}
span.yeninesil_meta a{color:#aaa;display:inline-block}
span.yeninesil_meta_date,span.yeninesil_meta_comment,span.yeninesil_meta_more{display:inline-block;margin-right:10px}
span.yeninesil_meta_comment a:before{content:"\f0e6";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-right:5px}
span.yeninesil_meta_comment a:hover{color:#ff675c!important}
span.yeninesil_meta_date:before{content:"\f133";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-right:5px}
ul.yeninesil_thumbs2 li a:hover,ul.yeninesil_thumbs li a:hover{color:#ff675c;text-decoration:none}
@media screen and (max-width:1024px) {
.yeninesillabel1 .widget-content, .yeninesillabel2 .widget-content {padding:20px 25px;}
.yeninesil_left {width:50%;float:left;margin:0;padding:0;border-right:none}
.yeninesil_right {width:46%;float:right;margin:0;padding:0;}
ul.yeninesil_thumbs .cat_thumb {width:100%;height:auto;}
ul.yeninesil_thumbs .cat_thumb img {width:100%;height:auto;}
ul.yeninesil_thumbs li {margin:0;padding:0;}
span.yeninesil_title2 {font-size:20px;line-height:1.2em;}
span.yeninesil_summary {font-size:14px;}}
@media only screen and (max-width:768px){
.yeninesillabel1 .widget-content,.yeninesillabel2 .widget-content{padding:10px 20px}
.yeninesil_right{width:100%;float:left;margin:0;padding:0}
ul.yeninesil_thumbs2 li{border-bottom:0}
span.yeninesil_summary,.yeninesil_left{display:none}
span.yeninesil_title{margin:0 0 5px}
ul.yeninesil_thumbs li{margin:0 0 10px;padding:0 0 10px;border-bottom:0}
span.yeninesil_title2{font-size:18px;line-height:1.2em}}
@media only screen and (max-width:480px){
#yeninesillabel1-wrapper,#yeninesillabel2-wrapper{display:none}}
@media only screen and (max-width:320px){
.yeninesillabel1 .widget-content,.yeninesillabel2 .widget-content{padding:10px 20px}
.yeninesillabel1 h2,.yeninesillabel2 h2{padding:10px 20px 1px 20px}
.yeninesil_right{width:100%;float:left;margin:0;padding:0}
ul.yeninesil_thumbs li{margin:0 0 10px;padding:0 0 10px;}
span.yeninesil_title2{font-size:18px;line-height:1.2em}}
@media screen and (max-width:260px) {
.yeninesillabel1 .widget-content,.yeninesillabel2 .widget-content{padding:10px}
.yeninesillabel1 h2,.yeninesillabel2 h2{padding:10px 10px 1px 10px}
.yeninesil_right{width:100%;float:left;margin:0;padding:0}
ul.yeninesil_thumbs li{margin:0 0 10px;padding:0 0 10px;}
span.yeninesil_title2{font-size:18px;line-height:1.2em}}
</style>
</b:if>
</b:if>2. Aşağıdaki JavaScript kodunu da yukarıdaki CSS kodunun hemen altına ekleyin.
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
//<![CDATA[
function labelthumbs(t){for(var e=0;e<numposts;e++){var n,r=t.feed.entry[e],m=r.title.$t;if(e==t.feed.entry.length)break;for(var i=0;i<r.link.length;i++){if("replies"==r.link[i].rel&&"text/html"==r.link[i].type)var l=r.link[i].title,o=r.link[i].href;if("alternate"==r.link[i].rel){n=r.link[i].href;break}}var u;try{u=r.media$thumbnail.url,u=u.replace("/s72-c/","/w"+thumb_width+"-h"+thumb_height+"-c/")}catch(h){s=r.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:no_thumb}var p=r.published.$t,w=p.substring(0,4),_=p.substring(5,7),f=p.substring(8,10),g=new Array;g[1]="Ocak",g[2]="Şubat",g[3]="Mart",g[4]="Nisan",g[5]="Mayıs",g[6]="Haziran",g[7]="Temmuz",g[8]="Ağustos",g[9]="Eylül",g[10]="Ekim",g[11]="Kasım",g[12]="Aralık",document.write('<span class="yeninesil_left">'),document.write('<ul class="yeninesil_thumbs">'),document.write("<li>"),1==showpostthumbnails&&document.write('<a href="'+n+'"><div class="cat_thumb"><span class="rollover"></span><img width="'+thumb_width+'" height="'+thumb_height+'" alt="'+m+'" src="'+u+'"/></div></a>'),document.write('<span class="yeninesil_title"><a href="'+n+'" target ="_top">'+m+"</a></span>");var v="";if(document.write('<span class="yeninesil_meta">'),1==showpostdate&&(v=v+'<span class="yeninesil_meta_date">'+g[parseInt(_)]+" "+f+", "+w+"</span>"),1==showcommentnum&&("1 Comments"==l&&(l="1 Comments"),"0 Comments"==l&&(l="0 Comments"),showcomment='<span class="yeninesil_meta_comment"><a href="'+o+'">'+l+"</a></span>",v+=showcomment),1==displaymore&&(v=v+'<span class="yeninesil_meta_more"><a href="'+n+'" class="url" target ="_top">Devamı...</a></span>'),document.write(v),document.write("</span>"),document.write('<span class="yeninesil_summary">'),"content"in r)var y=r.content.$t;else if("summary"in r)var y=r.summary.$t;else var y="";var k=/<\S[^>]*>/g;if(y=y.replace(k,""),1==showpostsummary)if(y.length<numchars)document.write(""),document.write(y),document.write("");else{document.write(""),y=y.substring(0,numchars);var $=y.lastIndexOf(" ");y=y.substring(0,$),document.write(y+"..."),document.write("")}document.write("</span>"),document.write("</li>"),document.write("</ul>"),document.write("</span>")}document.write('<span class="yeninesil_right">'),document.write('<ul class="yeninesil_thumbs2">');for(var e=1;e<numposts2;e++){var n,r=t.feed.entry[e],m=r.title.$t;if(e==t.feed.entry.length)break;for(var i=1;i<r.link.length;i++){if("replies"==r.link[i].rel&&"text/html"==r.link[i].type)var l=r.link[i].title,o=r.link[i].href;if("alternate"==r.link[i].rel){n=r.link[i].href;break}}var x;try{x=r.media$thumbnail.url.replace("/s72-c/","/w"+thumb_width2+"-h"+thumb_height2+"-c/")}catch(h){s=r.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),x=-1!=a&&-1!=b&&-1!=c&&""!=d?d:no_thumb2}var p=r.published.$t,w=p.substring(0,4),_=p.substring(5,7),f=p.substring(8,10);1==showpostthumbnails2&&document.write('<a href="'+n+'"><div class="cat_thumb2"><img width="'+thumb_width2+'" height="'+thumb_height2+'" alt="'+m+'" src="'+x+'"/></div></a>'),document.write("<li>"),document.write('<span class="yeninesil_title yeninesil_title2"><a href="'+n+'" target ="_top">'+m+"</a></span>");var v="";document.write('<span class="yeninesil_meta yeninesil_meta2">'),1==showpostdate2&&(v=v+'<span class="yeninesil_meta_date">'+g[parseInt(_)]+" "+f+", "+w+"</span>"),1==showcommentnum2&&("1 Comment"==l&&(l="1 Comments"),"0 Comment"==l&&(l="0 Comments"),showcomment='<span class="yeninesil_meta_comment yeninesil_meta_comment2"><a href="'+o+'">'+l+"</a></span>",v+=showcomment),1==displaymore2&&(v=v+'<span class="yeninesil_meta_more yeninesil_meta_more2"><a href="'+n+'" class="url" target ="_top">Devamı...</a></span>'),document.write(v),document.write("</span>"),document.write("</li>")}document.write("</ul>"),document.write("</span>")}
//]]>
</script>
<script type='text/javascript'>
var numposts=1,numposts2=6,showpostthumbnails=!0,showpostthumbnails2=!1,displaymore=!1,displaymore2=!1,showcommentnum=!0,showcommentnum2=!1,showpostdate=!0,showpostdate2=!0,showpostsummary=!0,numchars=150,thumb_width=280,thumb_height=200,thumb_width2=62,thumb_height2=62,no_thumb="https://cdn.rawgit.com/jquerycods/yeni/master/yenibe.png",no_thumb2="https://cdn.rawgit.com/jquerycods/be/master/be.png";
</script>
</b:if>
</b:if>3. Aşağıdaki HTML kodu widget içeriklerinin nerede görünmesini istiyorsanız oraya ekleyin; mesela header hemen altında, footer hemen st kısmına veya blog yayınlarının hemen altına ekleyebilirsiniz.
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='yeninesillabel1-wrapper'>
<b:section class='yeninesillabel1' id='yeninesillabel1' maxwidgets='1' showaddelement='yes'>
<b:widget id='HTML80' locked='false' title='BLOGGER' type='HTML' version='1' visible='true'>
<b:includable id='main'>
<h2><span class='index'><a href='/search/label/<data:content/>?&max-results=8'>TÜM YAYINLAR</a></span><data:content/></h2>
<div class='widget-content'>
<script>
document.write("<script src=\"/feeds/posts/default/-/<data:content/>?orderby=published&alt=json-in-script&callback=labelthumbs\"><\/script>");
</script>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<div id='yeninesillabel2-wrapper'>
<b:section class='yeninesillabel2' id='yeninesillabel2' maxwidgets='1' showaddelement='yes'>
<b:widget id='HTML81' locked='false' title='Blogger Widget' type='HTML' version='1' visible='true'>
<b:includable id='main'>
<h2><span class='index'><a href='/search/label/<data:content/>?&max-results=8'>TÜM YAYINLAR</a></span><data:content/></h2>
<div class='widget-content'>
<script>
document.write("<script src=\"/feeds/posts/default/-/<data:content/>?orderby=published&alt=json-in-script&callback=labelthumbs\"><\/script>");
</script>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
</b:if>4. Widget kurulumunu header altına kurmak istiyorsanız, aşağıdaki kod grubunu bulun ve kod içerisinde bulunan renkli widget kodunu silin ve yukarıdaki HTML kodu ekleyin.
<div id='content-wrapper' itemscope='itemscope' itemtype='http://schema.org/Blog' role='main'>
<b:section class='banner section' id='banner' maxwidgets='1' showaddelement='yes'/>5. Widget kurulumunu footer hemen üst kısmına kurmak için aşağıdaki widget kodunu bulun ve silin, yukarıdaki HTML kodu silinen kodun yerine ekleyin.
<b:section class='banner2 section' id='banner2' maxwidgets='1' showaddelement='yes'/>6. Widget kurulumunu blog yayınlarının hemen altına eklemek için, aşağıdaki kodu bulun ve kod içerisinde bulunan </div> kodunun hemen bir satır üzerine yukarıdaki HTML kodu ekleyin.
</div>
<aside id='sidebar-wrapper' itemscope='itemscope' itemtype='http://schema.org/WPSideBar'>Widget'in görünmesini istediğiniz yere HTML kodu ekledikten sonra şablonu kaydedin. Sonra blogunuzun kumanda panelinden Yerleşim'e tıklayın. Eklemiş olduğunuz widget'leri görüntülüyor olacaksınız. Burada HTML kod içerisinde 2 adet widget bulunmaktadır. Aşağıdaki resimde gördüğünüz gibi yayın etiketlerinizi olduğu gibi yazarak widget'inizi çalıştırabilirsiniz.

extension Blogger Eklentileri
Daha fazla bilgi için lütfen yorum sistemini kullanın.

Yorum Gönder